Can I integrate my 123FormBuilder order form with Authorize.net?
123FormBuilder is an Authorize.net certified solution, so you can easily integrate Authorize.net with your form. This means you can trust our form builder to receive money in your Authorize.net account from your clients through form submissions.
Setting up your Authorize.net integration
1. Click New Form from your account dashboard and start creating your payment form.
You can use choice fields (Single/Multiple choice and Dropdown lists) to display the products on sale or, even better, the Product field.
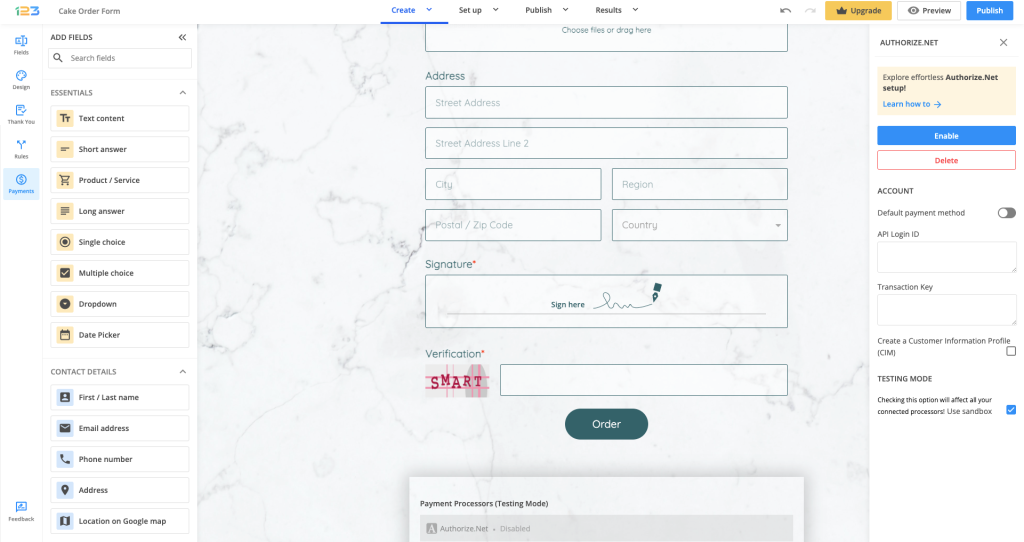
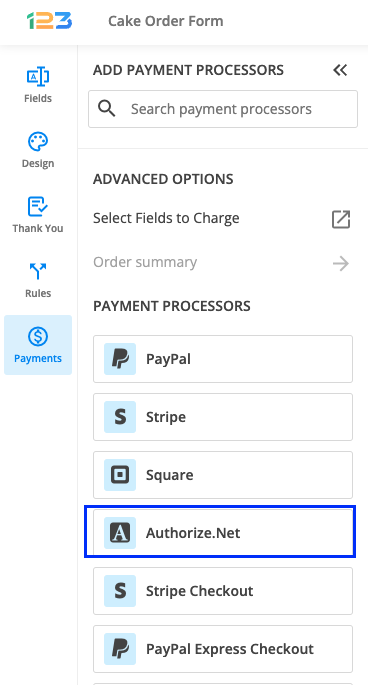
2. In your Form Editor, in the left side panel, you will notice the Payments section. By using the search bar, you can quickly find Authorize.net.
3. After adding Authorize.net to your form, you will notice a couple of changes: the Authorize.net payment processor has a tag near its name and the settings panel opens up to the right side of the page.

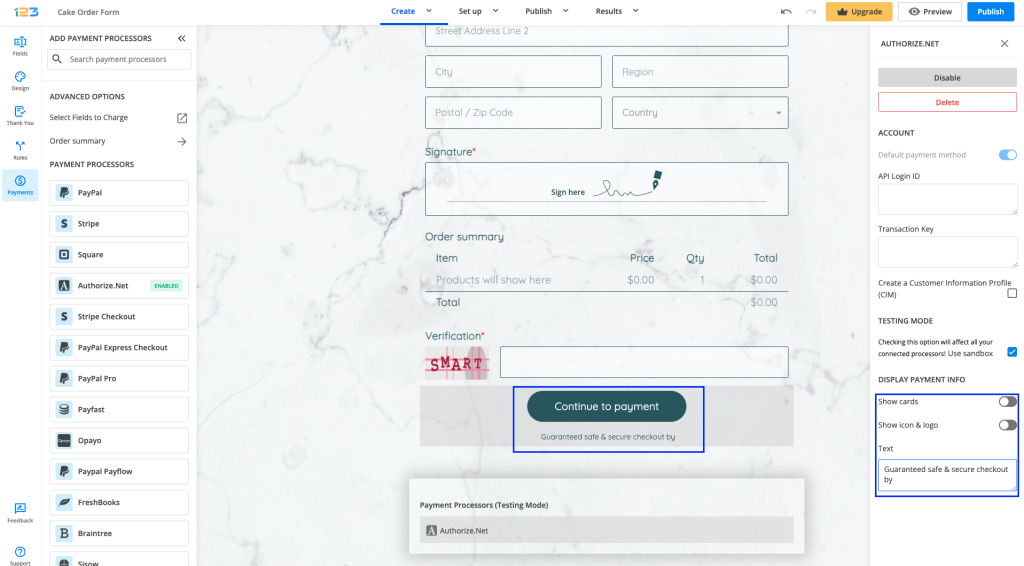
4. In order to set up the Authorize.net integration, you have to enter the API Login ID and Transaction Key.
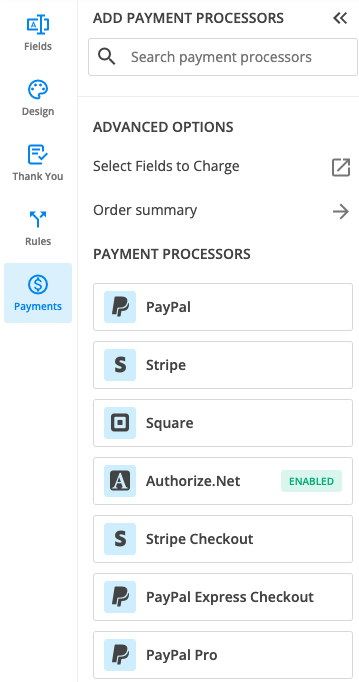
5. Lastly, click on the Enable button to turn on the payment integration. By enabling Authorize.net, you will notice a couple of changes on your form.
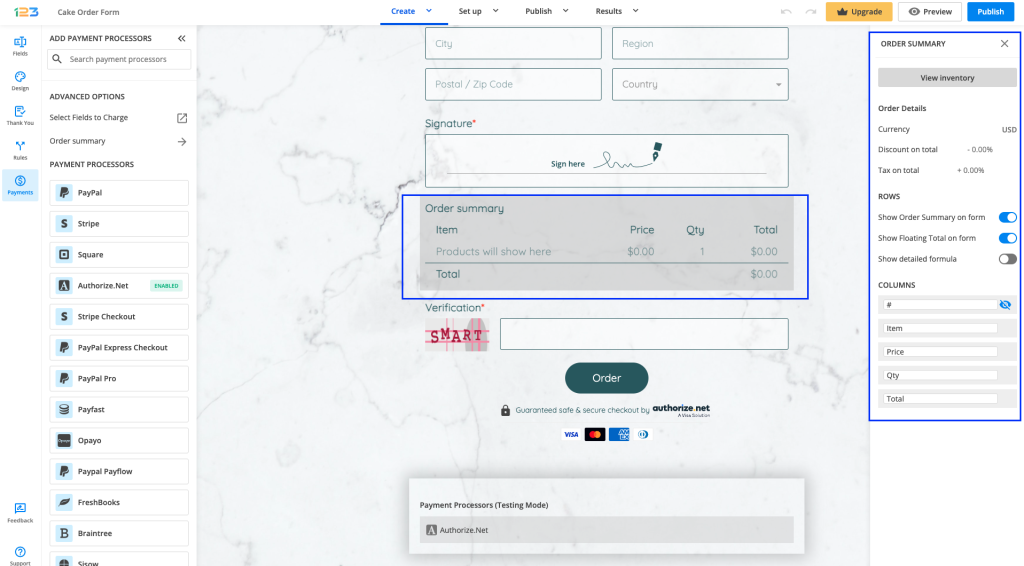
The Authorize.net payment processor on the left side panel has an Enabled tag on it. This way, you can easily scan which payment processor is enabled on your form.
Another change is that an Order summary will show up on your form. This will display all the products selected by your respondents, together with the price per option, quantity, and total price. To customize the Order summary, simply click on it and the available settings appear on the right-side panel.

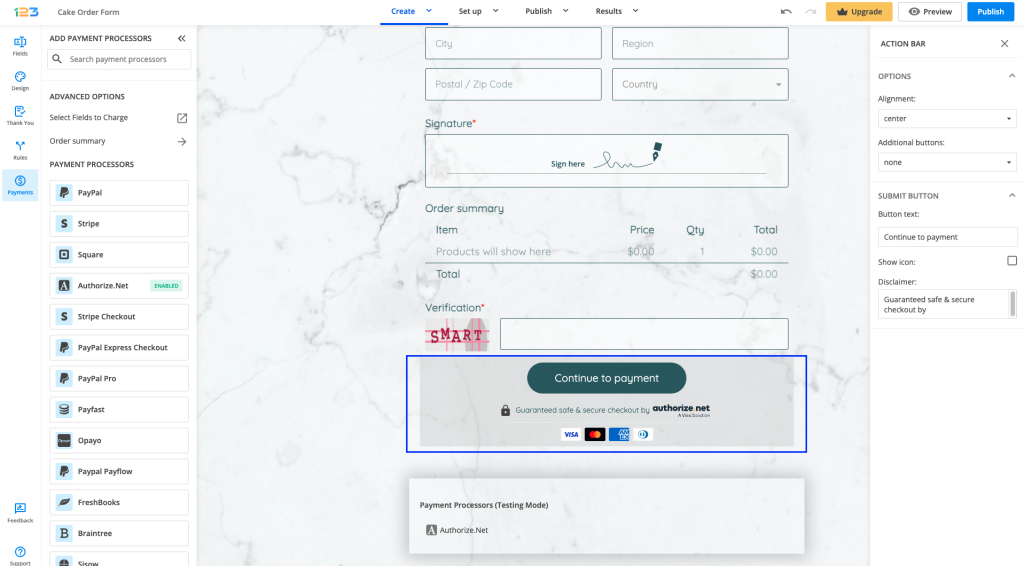
The final change is related to the Submit button. Once your payment integration is enabled, the Submit button is changed to Continue to payment. Below it, we display a disclaimer along with the Authorize.net logo so respondents know they are proceeding to payment.
The accepted cards by the Authorize.net integration are also visually displayed so that respondents know from the start what is the accepted payment method.
You can customize the action bar (everything related to the submit button, additional buttons, disclaimer, etc) by simply clicking on this area.

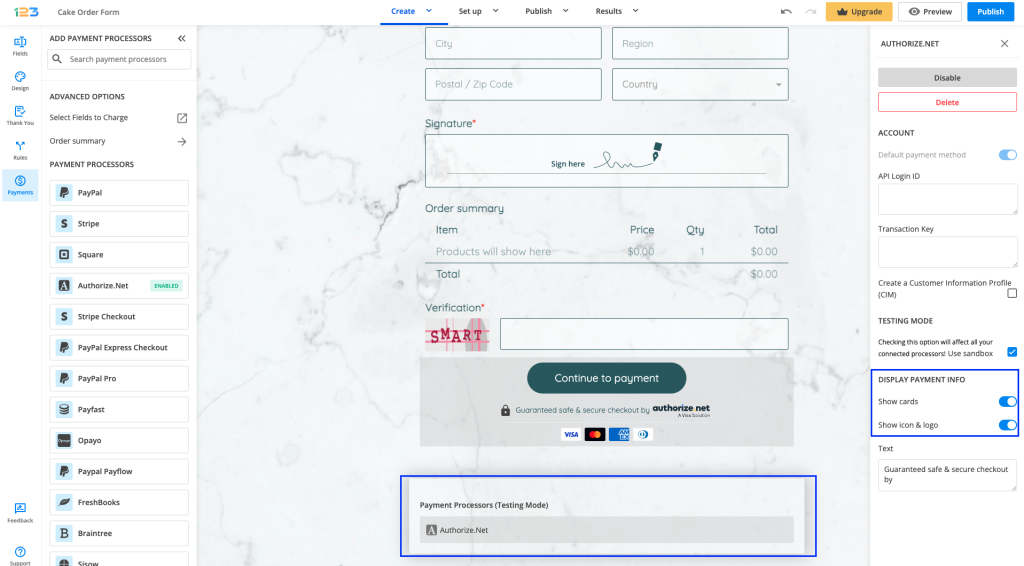
Click on the Payment processor below the form to open its settings on the right-side panel. Another thing you can customize is whether you want to show the accepted cards and the icon & logo on the form. By default, they are on.

Note: If you disable both Show cards and Show icon & logo, we recommend editing the Text as it wouldn’t make sense for respondents.
Authorize.net authentication data
To retrieve either one of your authentication data, follow the steps below:
1. Log in to your Authorize.net account.
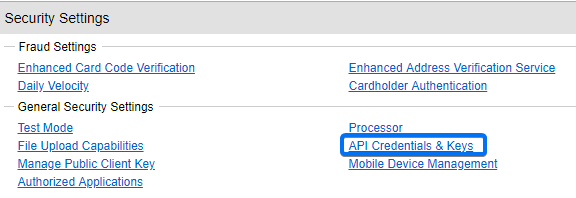
2. Go to the Account → Security Settings section and select API Credentials & Keys. Here, you can copy the Login ID and Transaction Key that you require back in 123FormBuilder.
Important Note
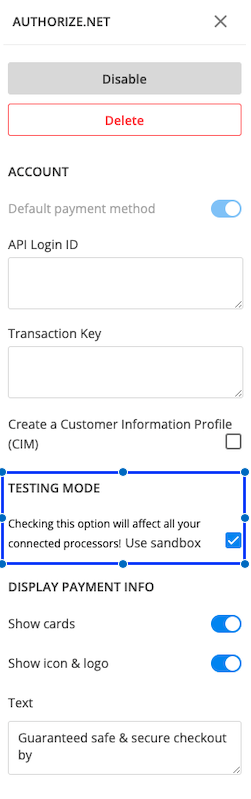
To test your order form, you’ll need a sandbox account created at Authorize’s Sandbox platform for developers.Use the information of your sandbox account to set up your Authorize.net integration. Enable payments in sandbox and start simulating a transaction.
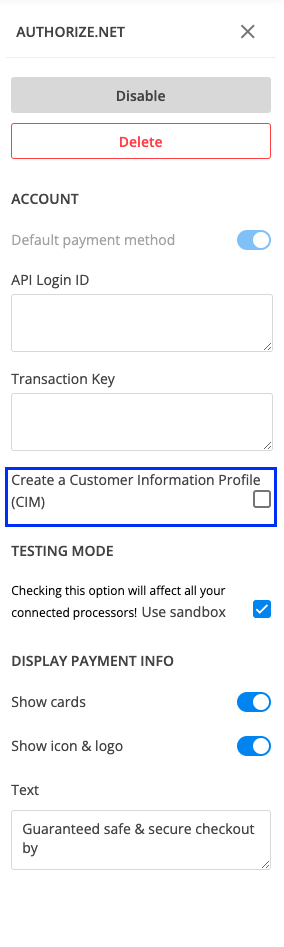
Tick the option Create a Customer Information Profile (CIM) if you want to save client profiles in your account based on the submitted credit card number from the first purchase. When a form user submits an order for the first time, a profile will be created on Authorize.net with the payment and shipping information. The shipping information may be changed each time the form user submits another order on your form.
4 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.






is there a way I can print this out or save it as a PDF for later?
Hi Camelia!
If you go to Form Settings –> Notifications, scroll down till you see the option “Attach submission as a PDF to the notification email.”
This will send a PDF along with every new submission.
I am having problems with my existing shopping cart and I would like to create a shopping cart using 123forms, I have authorize.net account.
Do you have any templates available? or Will be easy to create one?
Hello Alex!
We do not offer shopping carts on 123FormBuilder, but we do offer the possibility to integrate merchant gateways such as Authorize.net to your online order forms. It’s quite simple: you create your order form (customize it as you want), you assign the prices and other payment settings, and integrate it with a payment gateway that we offer. You enter your merchant account information for the two apps to sync so that each submission will create a transaction in your Authorize.net account.
Payments are available for Platinum plans or higher. See our features matrix for more information about each plan.
Contact our support specialists at support@123formbuilder.com or via our contact form if you require more details or need assistance.
Thanks!