Choosing the right field type for building your form
123FormBuilder is equipped with all the field types that you might need for building your form. In this article, you will learn how to choose the right field.
Choose the best input type
The most common input field is the Short answer field. Users can type letters, digits, and special characters. Simply change its label text and you are good to go. You are also able to change the field validation to avoid user mistakes.
Collect more information with the Long answer field. Receive a large amount of information such as comments, notes, feedback, impressions, etc.
For numeric input use the Number field. It works great with Age, Quantity, Number of registration inputs.
We developed fields that have a certain field validation established. For example, the Email address does not allow input in other format than example@domain.com
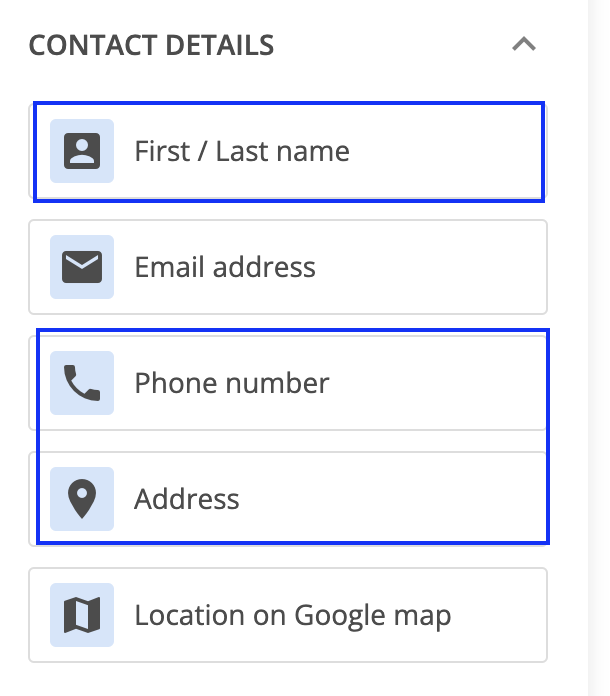
The Phone number, Address, and First/Last name fields have a predefined structure and are composed of subfields. These types of fields support autofill.
Choose the best choice field
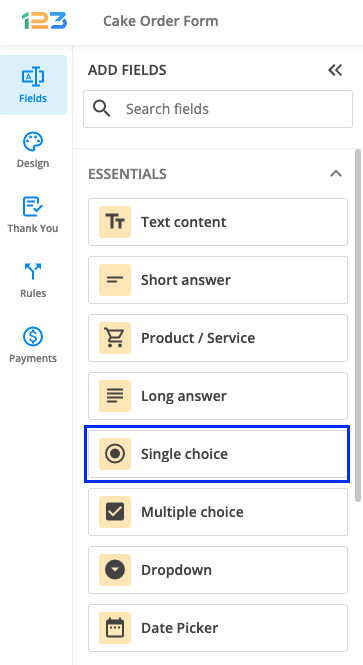
For questions that require only one answer, for example: Yes/No, use the Single choice field. With this type of field, form users can only choose one answer.
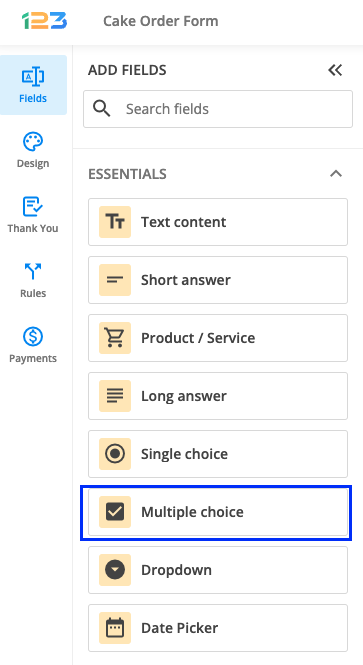
When you have several options, go for the Multiple choice field. Users will have the ability to select one or more options.
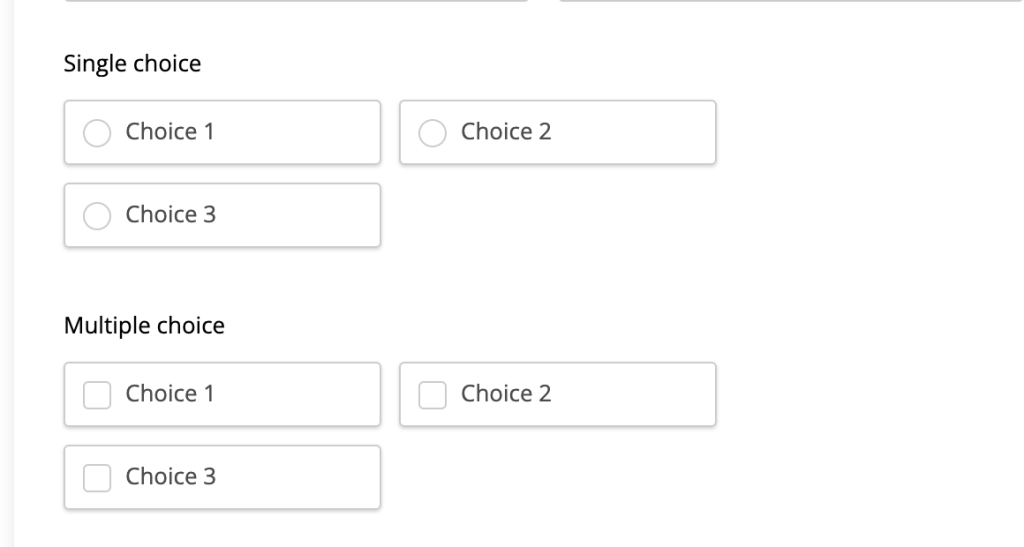
To distinguish these two fields look at the symbol next to the options. Single choice fields are represented by circles, while Multiple choice fields by squares.
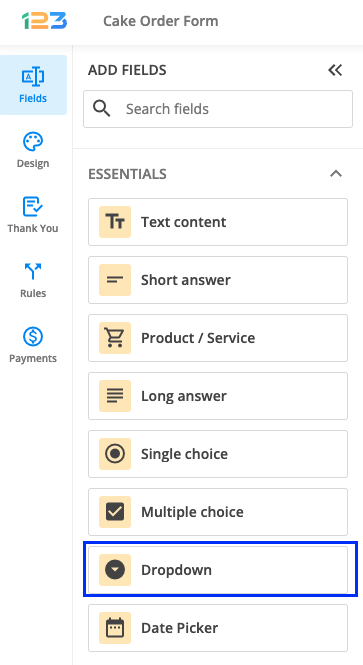
The Dropdown field saves a lot of space and is suitable for a large list of choices. Enable the searchable option to help users find the option they are looking for.
Other fields
You can add an image, video or PDF to your form by using Embed image, Embed video or Embed PDF fields.
Create a multi-page form by placing New page/Page break fields. Divide your forms into sections and this way users will not be intimidated by endless forms.
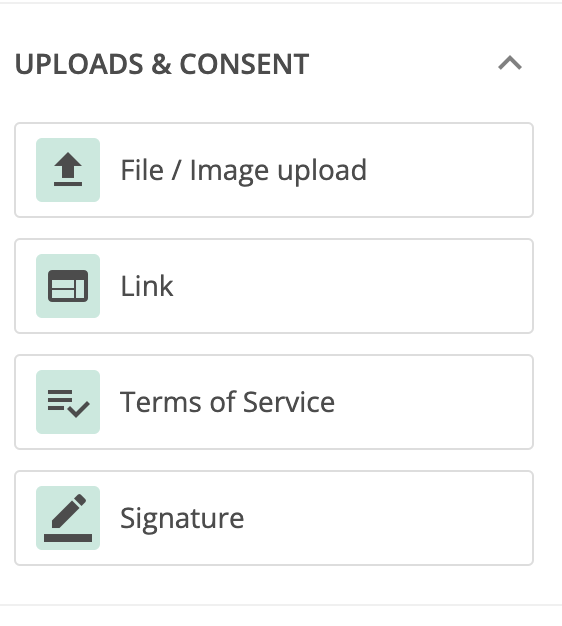
You can offer your respondents the possibility of uploading a file or an image by using File/Image upload field. By using Link field, they can share with you a link or even sign the form if Signature field has been added on the form.
If you want to collect consent/agreement from your respondents, you can add Terms of service field on your form.
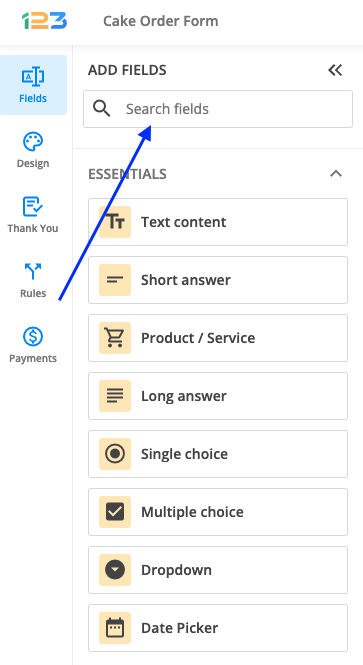
If you can not find a field you are interested in at a quick glance, you can always try the search function.
Related articles
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.












How can I get the “name” entered by a responder filling out the form to automatically fill throughout the rest of the form so the responder doesn’t have to repeatedly fill in the same information on subsequent pages
Hello! It is possible by placing a script on the form. I noticed that you already send us a ticket. I will send you a reply with all the necessary details.