Setting up the PDF embed field into web forms
The Embed PDF field allows you to incorporate PDF files into the form so that your respondents can scroll through it while completing your form. This is a great way to share with your users a copy of your Terms and Conditions that they can also download to their devices to revisit at a later time.
You can find the field under the Media & Structure section.
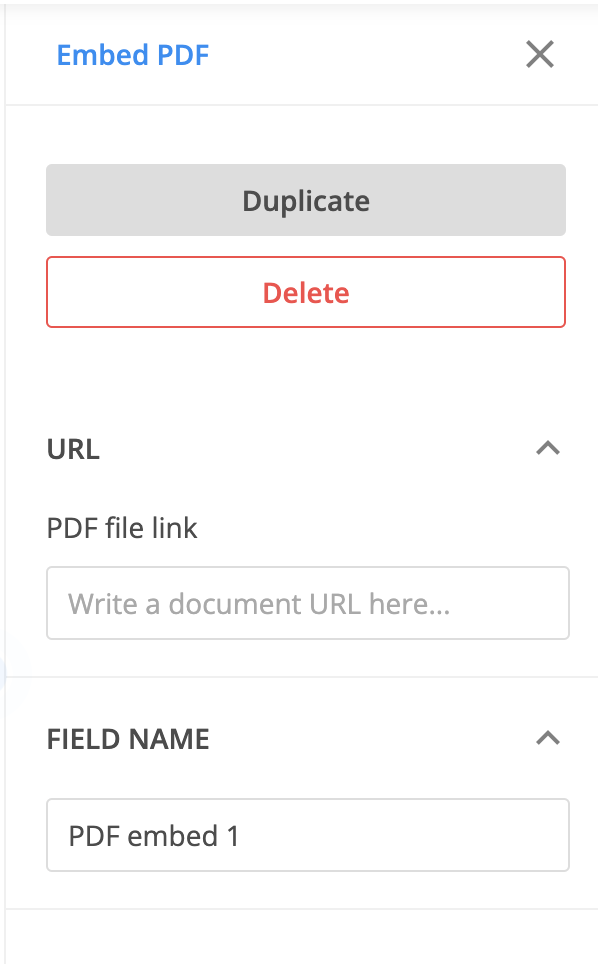
Once the field has been added to your form, you can find different inputs on the right side panel. You will have to provide the URL for the PDF file. Please keep in mind that the link has to be secure (https format), and it needs to end in the format of the file (.pdf).
Also, you can change the field name to easily recognize it if you want to show/hide the PDF Embed field using conditional logic.
Respondents can perform the following actions on the embedded PDF file:
a) Zoom out
b) Zoom in
c) Fit to width/page
d) Rotate counterclockwise
e) Download the file on their device
f) Print PDF
e) View the Document properties
Important Note
If you embed a fillable PDF, keep in mind that the information will not be delivered along with the submission entry, since the PDF is an external file.Related articles
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.


What if the PDF I want to embed does not have a URL?
Hi Katharine, in that case, you will need to upload the PDF file on a hosting site in order to retrieve a URL. PDF files can be embedded on forms only if you have a link to the file that also ends in the .pdf extension. If you need any assistance to add a PDF to your form, please feel free to reach out to us at customercare@123formbuilder.com. Have a great day!