How can I request matching input in two different fields in 123FormBuilder?
Sometimes, the input provided in two form fields must be identical; for example, when you are asking users to provide and confirm their email addresses.
This type of validation can be easily enabled by following some steps.
Let’s go with the confirmation email address flow. Firstly, you need to add two fields in which the input should be identical.
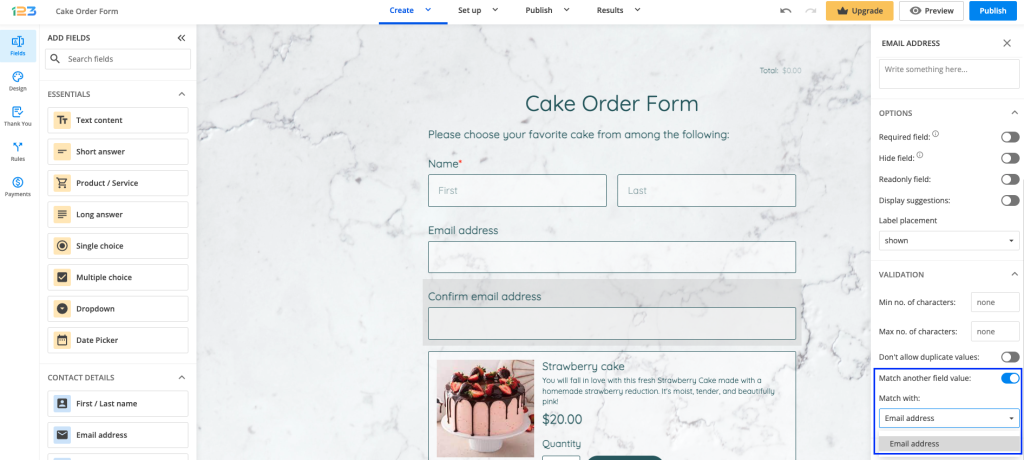
For the second field, in our case Confirm email address, go to Validation and enable Match another field value. In the dropdown list that appears, select the matching form field, in our case Email address.

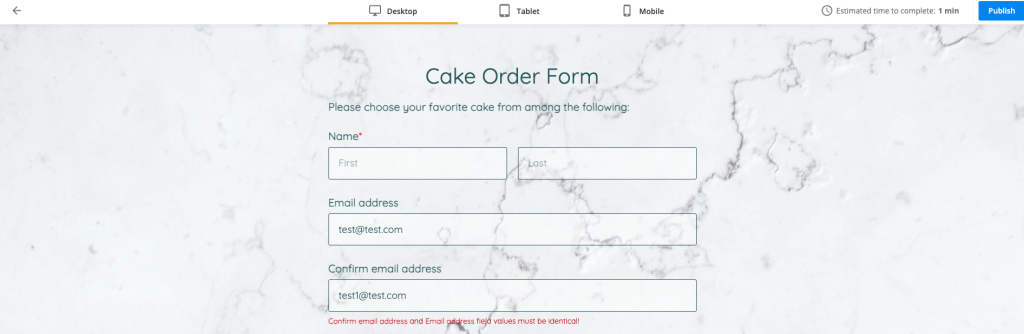
By doing this, the pairing is done on both fields. If respondents provide different inputs for the two fields, they get an error indicating that the input must be identical, so they can not submit the form unless the two email addresses aren’t identical.

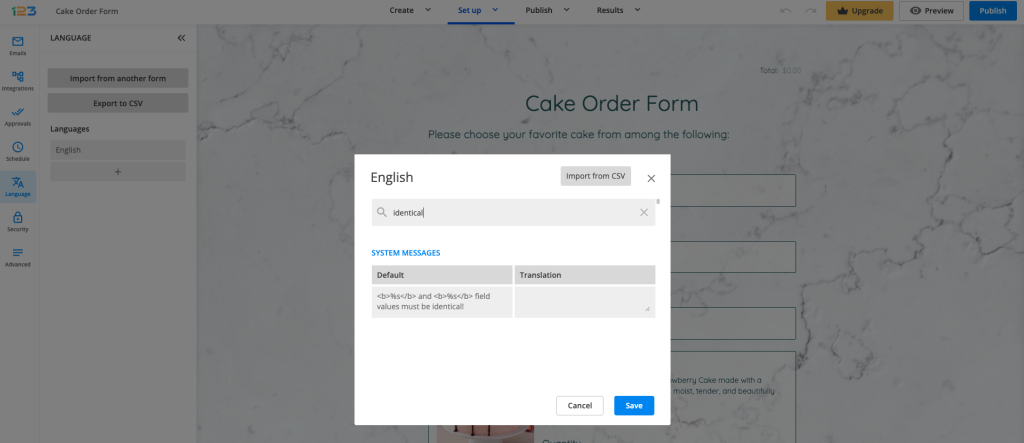
You can change the text of the message in the Language→ System Messages section (you can search by the word identical in order to find the system message that you want to edit)

Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.