How to add online forms to your Canvas course with 123FormBuilder?
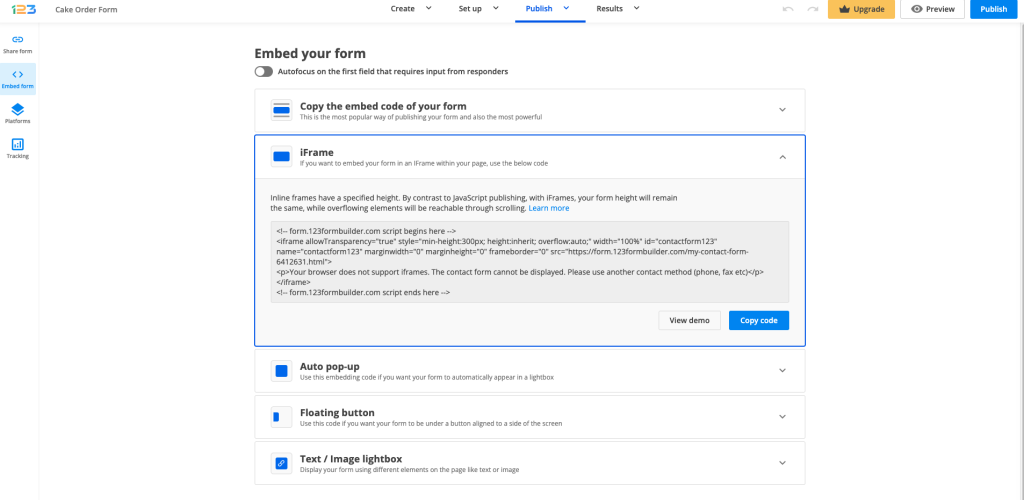
You can easily add online forms to your Canvas course. From your form builder account, create your desired form or select one of the existing forms in your account. Afterward, go to the Publish → Embed form section and copy the IFrame code. Now it’s time to log in to your Canvas Instructure teacher account.

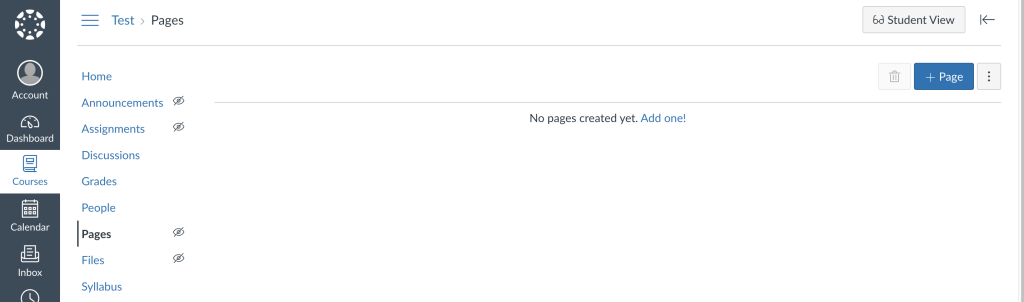
After that, go to Courses → Pages and edit one of your pages or create a new one.

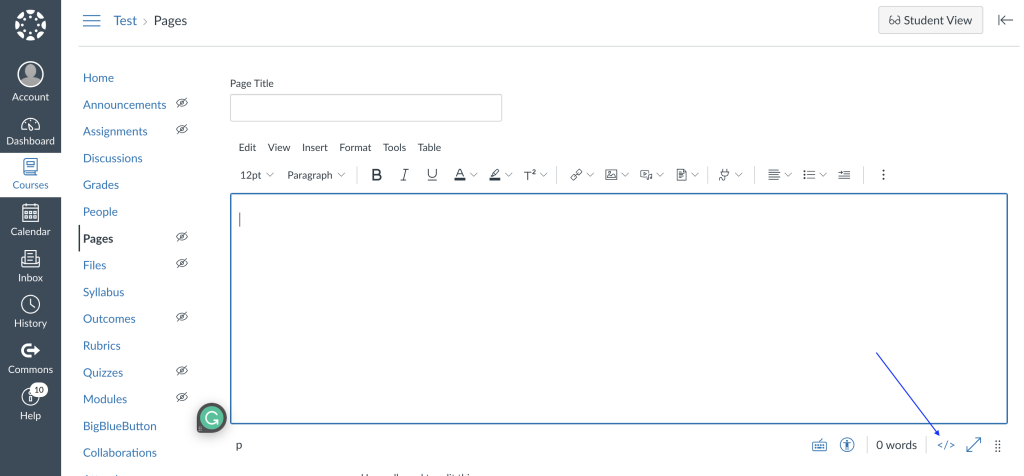
Click on the HTML Editor icon from the bottom right side of the content area.

Paste the IFrame code where you want your form to be displayed. To preview the changes, click again on the HTML Editor icon. Then, select Save and you’re all set! You can now start collecting data through your Canvas course.
It’s worth mentioning that the IFrame embed method has a default height of 300px, allowing users to navigate through the form by scrolling it. You can remove the scrollbar specific to this publishing method by increasing the min-height value from the IFrame code.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.