How to change the font family for form inputs in 123FormBuilder?
You can customize every aspect of the web forms that you create with our form builder.
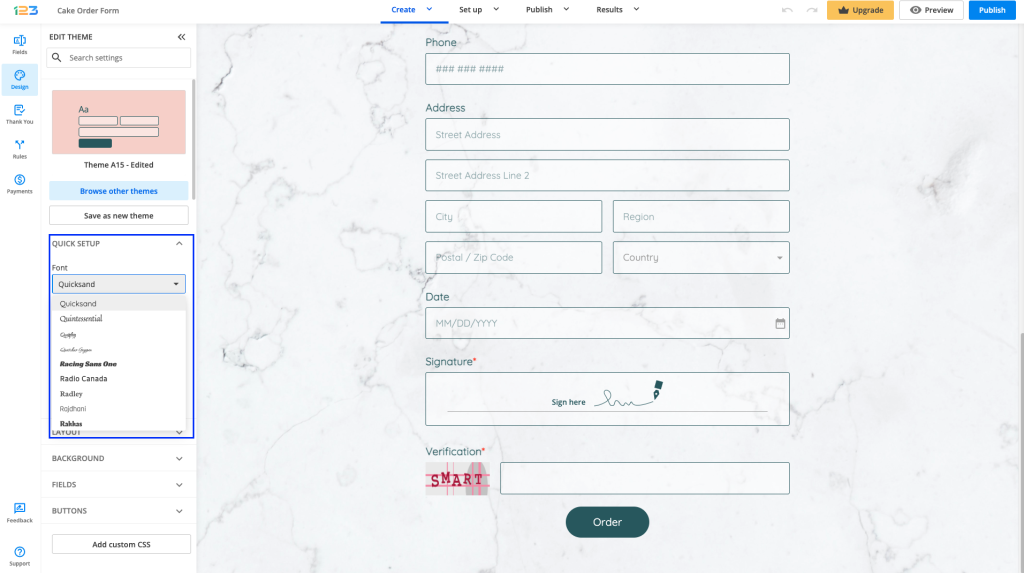
To change the font family for your form inputs, from the Form Editor go to Design. Under Quick setup section, you will find Font option. From here you can change the font family for your entire form.

Learn more about the form customization features we have to offer on our Online Form Decsigner page.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I’d like to bold certain words in my form. It seems I have to bold all or none…please advise.
Hi Liz, you can make all the words of the label bold or specific ones. To make a certain word bold, highlight it with your mouse and click the bold icon.