How to edit the Submit button in my Form Editor on 123FormBuilder?
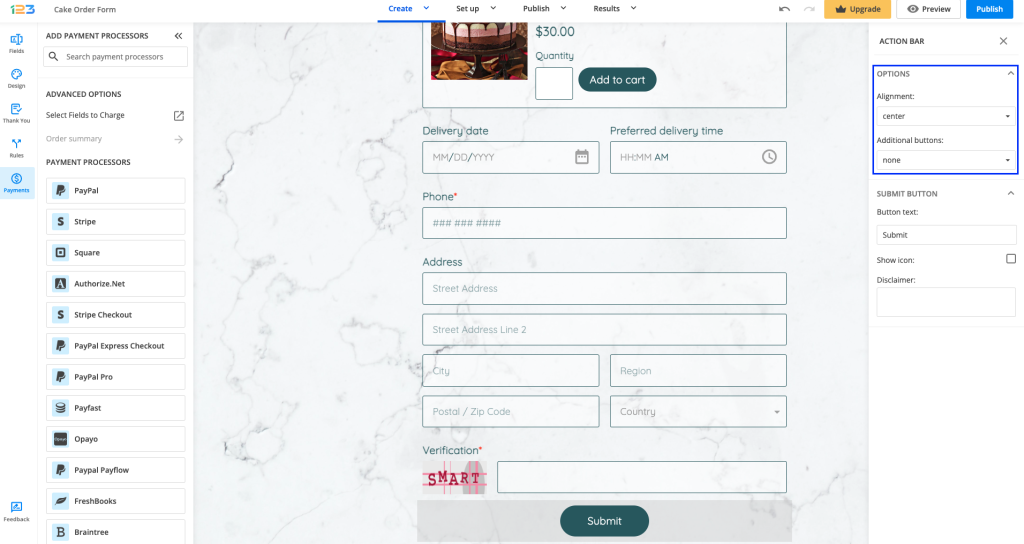
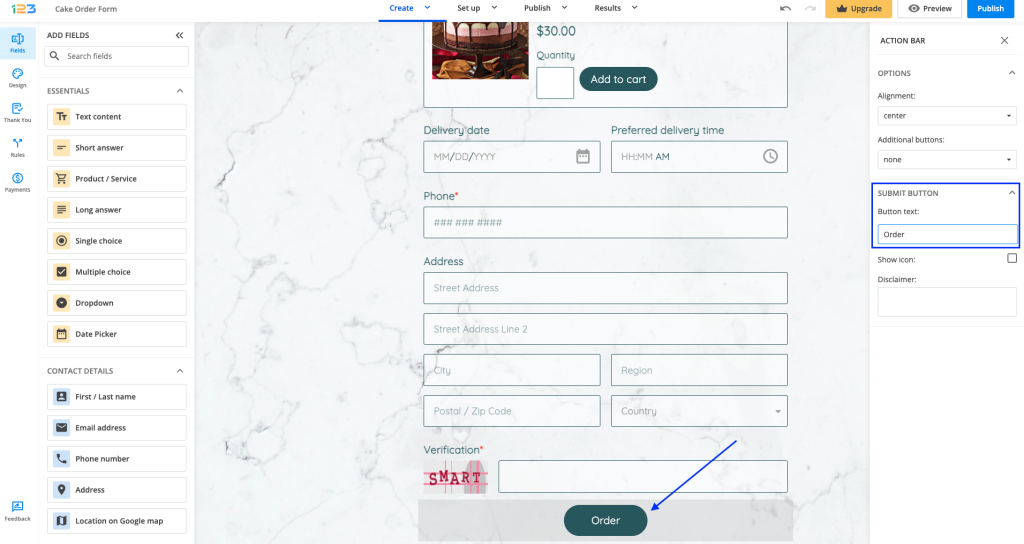
To edit the Submit button, go to the Form Editor of your form within the form builder and click on the Submit button area. In the left side panel of the page, you will find two sections by default:
Options: from here you can change the alignment of the button (auto, left, center, right) and add additional buttons (Reset, Print)

Submit button: from here, you can change the text that appears on the Submit button

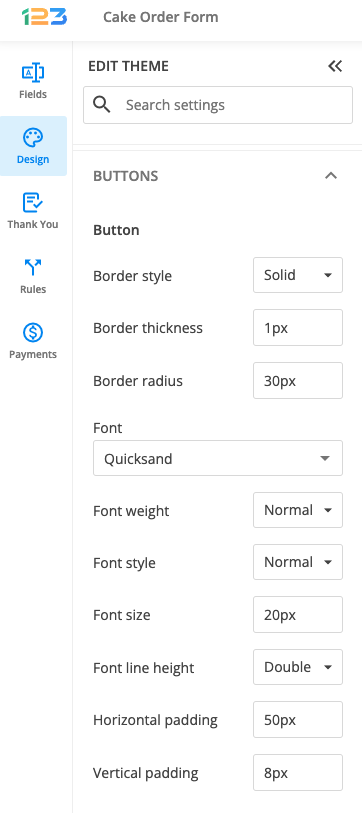
If you want to edit the Submit button in terms of design, you can do this by accessing Design section. Under Buttons, you will find various customization options, such as changing the border, font, and color, just to name a few.
Related articles
18 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

Hi, is it possible to move the button? I have a form which creates a contract and I`d like for the T & C`s to be below the Book now button. Is this possible and if yes how?
Hi, the submit button can not be moved. The button needs to be at the bottom of the form so that users see all the information before submitting the form. As a workaround, you can add the terms of service text on your webpage below the form element.
Is there any way to change the icon on the submit button? I am continuing to another form, and the little airplane doesn’t really represent that.
Thanks!
Hello William, yes you can change the submit icon with a custom CSS. After you have your own image link, go to Edit – Themes – Add custom CSS and paste the following code:
#form [data-role=control][data-type=form-action-bar] button[data-role=submit][data-has-icon]:before {
content: url(‘your image link here‘);
}
Paste your image link where it says your image link here and preview your form. This code is general and it works with all the forms that have the send icon enabled.
How can I remove the submit button and leave the print button? There’s an article about it, but it’s not accessible.
Hi Andy! There was an old CSS article about that, yes, and it was removed. The action of hiding the submit button is not allowed. Any form needs to collect data online, since this is the service that we offer. Thank you!
Hi,
Is it possible to change the color of the submit button?
Hello Emeric!
Yes, sure. You can go to the Settings → Themes section of your form -> Primary Button and at Background you can use the color pick to change it.
Hi, Is it possible to make the Submit button bigger??
Hello, Mika!
Yes, sure. You can go to the Settings → Themes section of your form and hit the Use Custom CSS link. Wait for a lightbox to appear and use this code:
#id123-button-send {width:100px; height:60px;}
Replace the values with the ones that suit your needs. Feel free to go creative.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!
Hi,
Is it possible to customise the purchase button and make it bigger? Currently it is extremely small and hard for users to see.
Hello, Tim!
Yes, you can go to the Settings → Themes section of your form and hit the Use Custom CSS link. Wait for a lightbox to appear and use this code:
#id123-button-send {width:100px; height:60px;}
Replace the values with the ones that suit your needs. Feel free to go creative.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!
hi there, i was able to make the submit button larger based on your answer above. thank you so much for that!! however, the text “submit” is still really tiny. is there a way to make it larger to look more in sync with the now larger button. thank you for your help!
Hello!
I apologize for the late reply. In order to change the size of the text within the submit button, enter this code in the brackets: font-size:14px; (replace the value with the one corresponding to your needs)
So you would have something such as: #id123-button-send {font-size:14px;}
with the code I have shown you in the previous reply:
#id123-button-send {width:100px; height:60px; font-size:14px;}
But the best practice would be to just use the code: #id123-button-send {font-size:14px;}
This way, the button will resize according to the size of the text.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!
Using the orderform template what good is it if the submit button doesn’t add to cart or allow me to send to paypal?
Hello David!
The payments section for online forms works only for Platinum plans or higher. See our features matrix page for more details. We are currently integrated with PayPal, PayPal Pro, PayPal Payflow, Stripe, Sage Pay, PayU.ro, Authorize.net, Braintree, PayFast and FreshBooks. Payments are created on form submissions, meaning that users are redirected to a second page or on the check out page of the payment gateway to complete the transaction.
If you integrate your order form with PayPal, users will be redirected to PayPal right after submission to complete their payment. In the Payments section of your order form, you can assign prices, add discounts, coupon codes and markups, enable recurring payment, add formulas and more. We do not have a shopping cart feature.
If you have more questions or need assistance in building your forms, contact our Support Team at support@123formbuilder.com or via our contact form. They will gladly help with anything you need.
Thanks!
hi… my site is not active yet, however I would like to have my form when the user clicks submit for it to submit the information and take them to a new page. how do I do this?
Hello!
Please follow our documentation here on how to redirect users to a webpage after submission.
For questions or assistance, contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!