How to embed 123FormBuilder online forms on hPage?
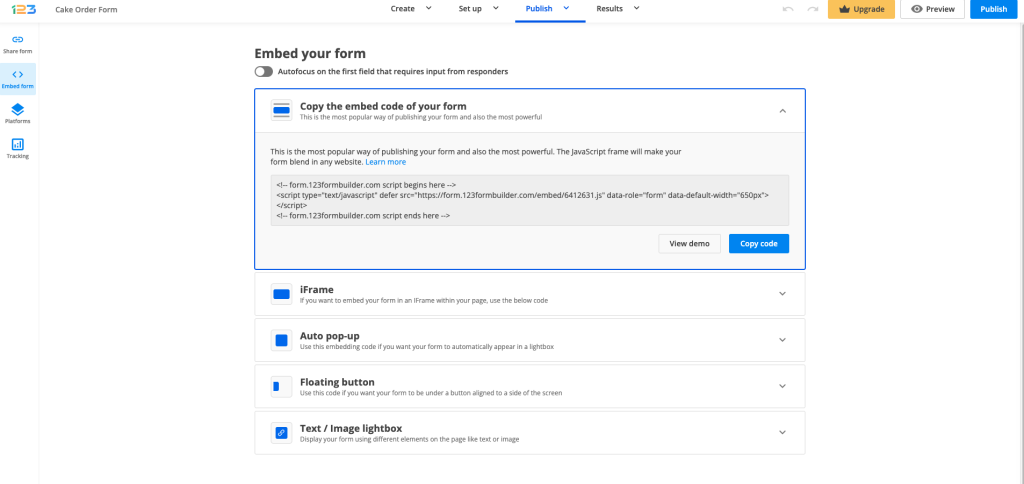
To embed online forms on hPage, you’ll need to copy the JavaScript code of each one of your forms and paste it into the editor of the webpage you own, in HTML mode. First, go to the Publish → Embed form section of your form in the form builder, copy the JavaScript that we have provided for you and log in to your hPage account.

Next, go to the Pages → Manage pages section, select the page that you want to edit, and switch to the HTML mode option.
Save changes and you are done. To view your online form in visual mode, return to the dashboard and press the Visit Website button. You’ll see your online form displayed on the webpage you have edited earlier.
1 comment
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
Thanks! This is really helpful in setting up my website on hPage. I was only able to create a website some days ago.