How to make your lightbox form auto-popup on the screen after a period of time using 123FormBuilder?
Your lightbox form can be triggered to pop up on the screen after a period of time of your choice. The user doesn’t need to do anything; the form will simply show up on the page in a lightbox.
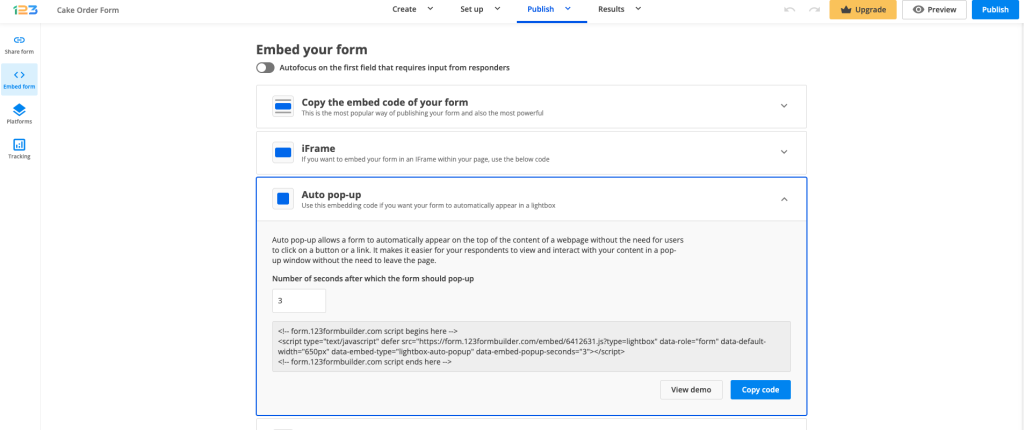
In order to set up this form behavior, access your form builder account. Next, go to the Publish → Embed form section of your form. In the Auto pop-up, add the number of seconds you want to pass before the popup is triggered. Next, copy the code within the box and paste it into the code interface of your webpage.

Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.