How to post 123FormBuilder web forms on Tumblr?
To publish your form on the Tumblr blog hosting platform, follow the steps below:
In your Tumblr account, go to the Settings section.

Click on the page name (the last option in the menu on the left) to edit your page.

Next, select the Edit theme button.

Click the Edit HTML button to access the page code.

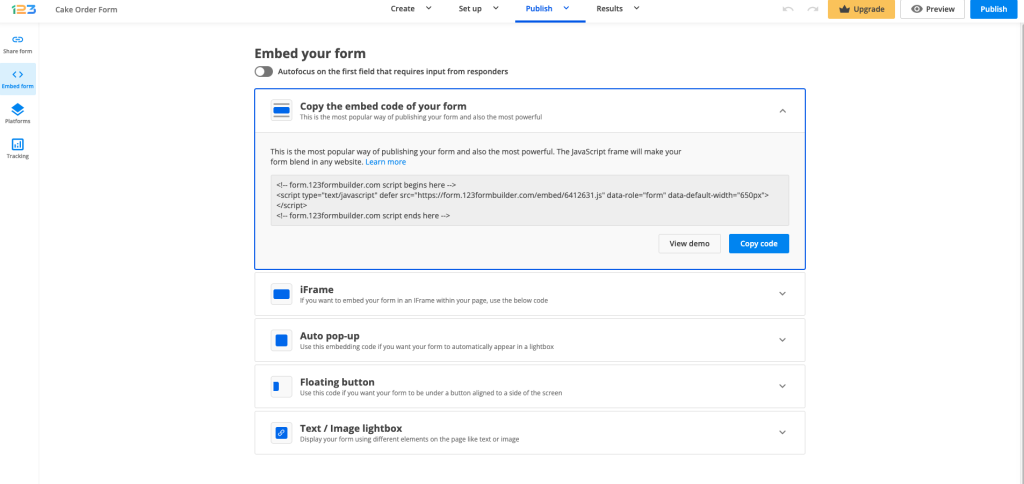
Insert the Javascript code of your form in the page code. Get the code from your form builder account, the Publish section → Embed form → first option on the page.

Click Update Preview to see the updated page on the right side of the page and then click Save.

Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.