Use Custom CSS to style your form
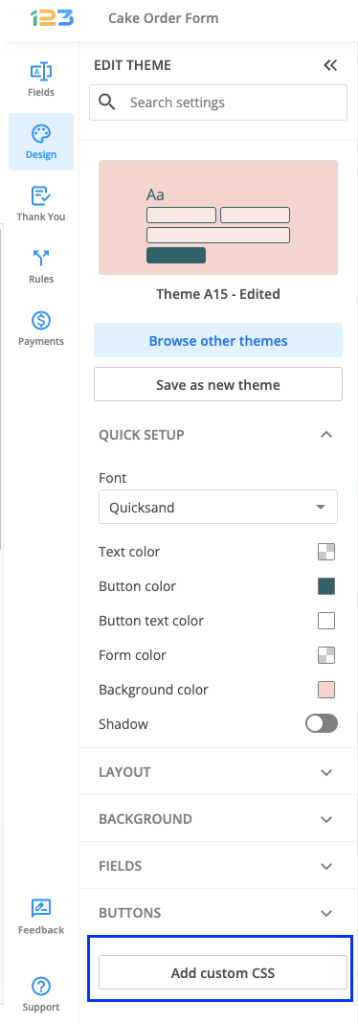
You can use your own CSS for styling forms. To start, go to the Design section of your web form and scroll to the bottom, where Add custom CSS button is available.
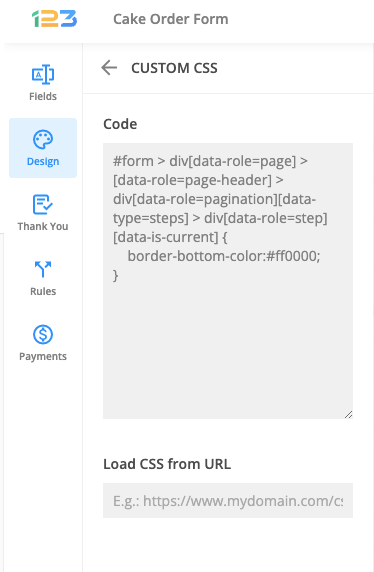
Click on Add custom CSS and use the Code tab to type the CSS code or the URL tab to provide the URL to the CSS file located on your server.
If you choose to Load CSS from URL, make sure that the URL leads to the content of your stylesheets. Here’s an example: https://www.mydomain.com/styles/stylesheets.css. If the URL does not contain the .css extension at the end, your CSS styles will not apply to the form.
For even more examples, visit the CSS Tricks section of our Knowledge Base.
4 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.


i Have already customized my theme under match site tab and i dont see any customize tab there. how can i get to custom css??
Hello Adrian,
You can add custom CSS to your form prior to the Match site action. Connecting on our 123FormBuilder platfom allows you to enter the code in a specific field. If you have any other questions please contact us at support@123formbuilder.com and we will gladly help.
Dear Sir or Madam, My user name is nicky_r. I cannot find the Custom CSS option you mention above. I am using your App for Wix. N Rayne
Hello!
I apologize for replying late. Our customer support service works best when contacting us at support@123formbuilder.com or by using the live chat widget during weekly working hours.
Regarding your issue, the Custom CSS section of your form is located under the Customize section of your theme. In the 123FormBuilder App on Wix, go to Design → Select a theme and click your theme (link on the right). Now, hit the Customize link that is located under Demo Preview. A window will popup on screen where you can customize your theme. The custom CSS link is located on top. If you are using a predefined theme, you’ll need to press Ok to duplicate it when asked.
We have applied a small redesign to the interface of the 123FormBuilder app, so we’re open to any type of suggestions at support@123formbuilder.com
Thanks!