White Label Form Builder General Customization
123FormBuilder offers a white label form building package for companies that wish to integrate form building capabilities into their system.
By white labeling 123FormBuilder, you will be able to fully customize your 123FormBuilder backend and provide your own form building service to any number of sub-users you need.
The White Label solution provides our platform as a blank canvas for you to customize.
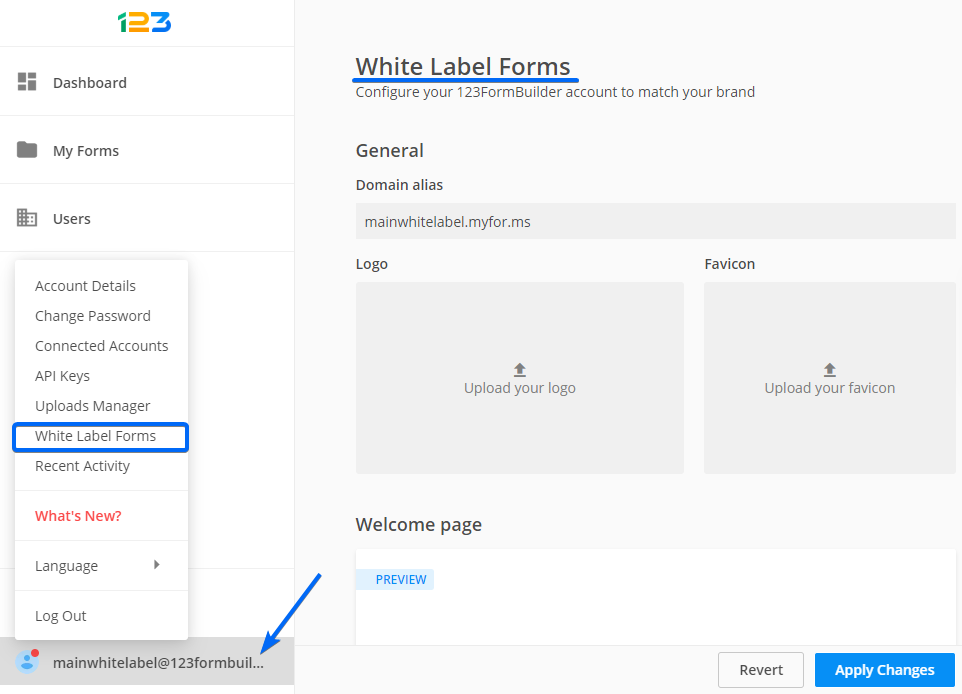
The domain, style, and platform text customization are done from the White Label Forms panel from the My Account menu.
The My Account menu is accessible by clicking on your username.
Domain alias
You need to add a custom domain, which will replace the 123FormBuilder domain and direct users to the Welcome page of the White Label solution. This step is mandatory.
The setup of the domain is done with the assistance of one of our consultants, as we will need to change a few things in our server configuration. We will then provide you with the endpoints that you should include in your server DNS.
Logo
You can customize the logo that will show up on the Welcome page, Login page, and across the platform by replacing the default 123FormBuilder logo with your own. When clicking on the default 123FormBuilder logo, an interface will pop up that will allow you to upload your own logo directly on the platform. If you don’t upload a custom logo, then the default 123FormBuilder logo will be applied.
Accepted formats for the logo image are PNG, JPG, TIF, GIF. The max image size allowed is 1024 x 256px. The max file size is 2MB. For best results, the logo width should be bigger than the height and white logos should be avoided, as they will not be visible inside the platform and the related pages.
Favicon
Customizing the favicon is optional. We include a default one, which, when removed, will leave the favicon blank, until you upload your own.
Accepted formats are PNG, JPG, ICO, GIF. The max image size is 32 x 32px. The max file size is 500kb. You can upload image files directly from your device. The Favicon applied in Account Details will not work if the White Label Form functionality is enabled.
Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.