How to pass the Reference ID to the redirect URL in 123FormBuilder?
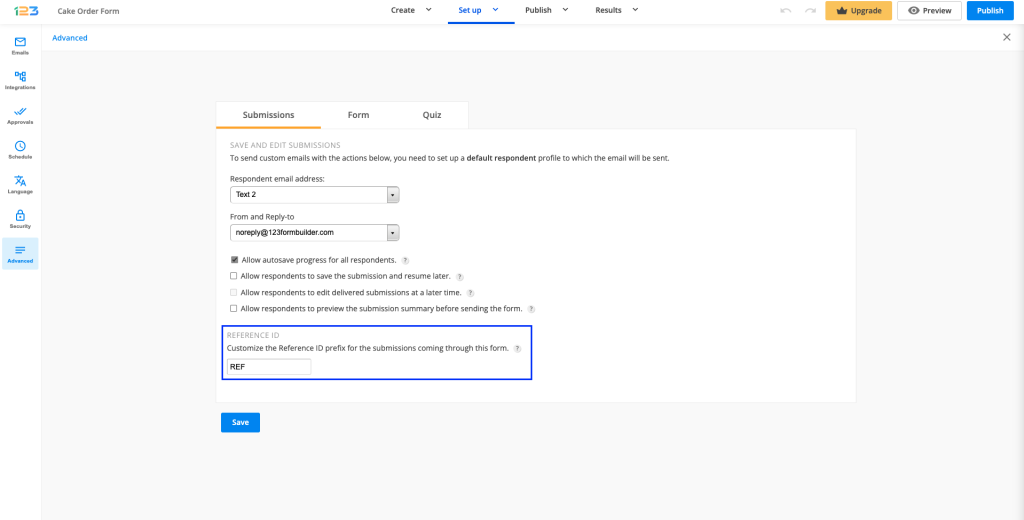
Each submission can have a unique Reference ID that can be enabled in the Advanced → Submissions section of your form within the form builder platform.

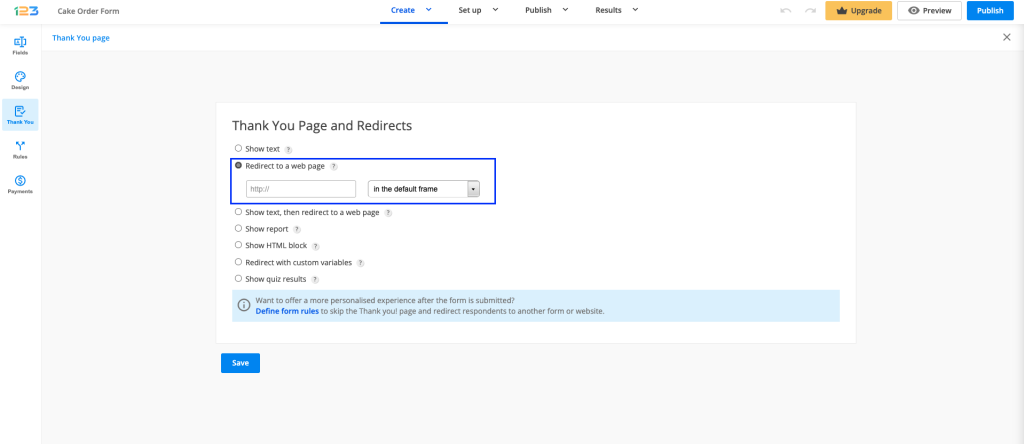
After submission, you can redirect users to a URL that contains this ID. Paste the URL below in the Thank You page section → Redirect to a web page box and make the indicated adjustments.
https://www.yoursite.com/file.php?yourrefid=requestRefID

a) https://www.yoursite.com/file.php – Replace this with your custom page.
b) yourrefid – Here you can use any variable you want (ABC, Order Number, anything). The variable can be different from the one you have put in the Reference ID box, in Advanced → Submissions.
c) =requestRefID – Do not make changes to this part of the URL.
Below you have an URL example with our domain.
https://www.123formbuilder.com/file.php?OrderNumber=requestRefID
In your browser, after submitting the PHP form, the Redirect URL will look like this: https://www.123formbuilder.com/file.php?OrderNumber=1563453426
Important Note
The Reference ID prefix can contain up to 9 characters.Important Note
The Reference ID can only be passed like this via a link added in the Thank you page redirect box. It cannot be passed with these steps via Form Rules.13 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
Thanks for finally talking about > How to pass the Reference ID to
the redirect URL – 123FormBuilder Help < Loved it!
Hi,
How can we use “=requestRefID.” from URL in thank-you page html/text… I want Ref-ID to be shown in thank-you message. Can we do that?
Hi Jack, the reference ID variable can be placed in the Show HTML option.Here is a screenshot to guide you: https://app.123formbuilder.com/scr/julia.unguras/2021/dUIIE9HyRl.png
If you have further questions, please email us at customercare@123formbuilder.com Have a lovely day!
I don’t know whether it’s just me or if everyone else encountering problems with your site.
It appears as if some of the text within your content are running off the
screen. Can someone else please comment and let me know if this
is happening to them as well? This may be a problem with my browser
because I’ve had this happen before. Many thanks
Hello! Have you tried to clear your cache and cookies from your browser?
It’s really a cool and useful piece of info. I am glad that you simply shared this
helpful info with us. Please keep us up to date like this.
Thank you for sharing.
I have read so many posts about the blogger lovers but this post is truly a pleasant
paragraph, keep it up.
I have read so many articles on the topic of the blogger lovers except
this paragraph is genuinely a pleasant post, keep it up.
I get some problems with your api v2 and this tutorial.
In fact the requestRefID i get isn’t the real id of the submission, when i look at the data, requestRefID is matching to the dateTimeUnix.
The problem is :
How can i have the real id of the submission so that i can use it in a /forms/{form_id}/submissions/{submission_id} request in your apiV2 ?
Hi Claire! Yes, the ReferenceID is a different ID generated automatically by our system.
Regarding your API question, you need to get all submissions received through a form by making a GET request to /forms/{form_id}/submissions. This will give you all the submission IDs of your entries. The Submission ID is present in the Response Body section ( after “data”:[{“id”:)
Next, you can see the details of a single submission by making a GET request to /forms/{form_id}/submissions/{submission_id} with the submission ID specified as parameter.
I do believe all of the concepts you have presented to your post.
They are very convincing and can definitely work. Nonetheless, the posts are too brief for starters.
May just you please extend them a little from next time?
Thank you for the post.
Hello! Thank you for your comment. We will take in consideration your advice. I made an example on how to URL should be: https://www.123formbuilder.com/pricing?OrderNumber=requestRefID. After your webpage URL, please add ? followed by your own text ( Order Number, tracking number etc) and =requestRefID.
Greeings I am so happy I found your web site, I really found
you by mistake, while I wwas researching on Bing for something else, Anyhow I am here now and
woupd just like to say chers for a fantastic post and a alll
round thrilling blog (I also love the theme/design), I don’t have time
to go through it all at the moment but I have bookmarked it andd alsso added
in your RSS feeds, so when I have time I will bbe back to read much more, Please doo keep up the awesome b.