How to use images as options in a multiple choice field on a 123FormBuilder form?
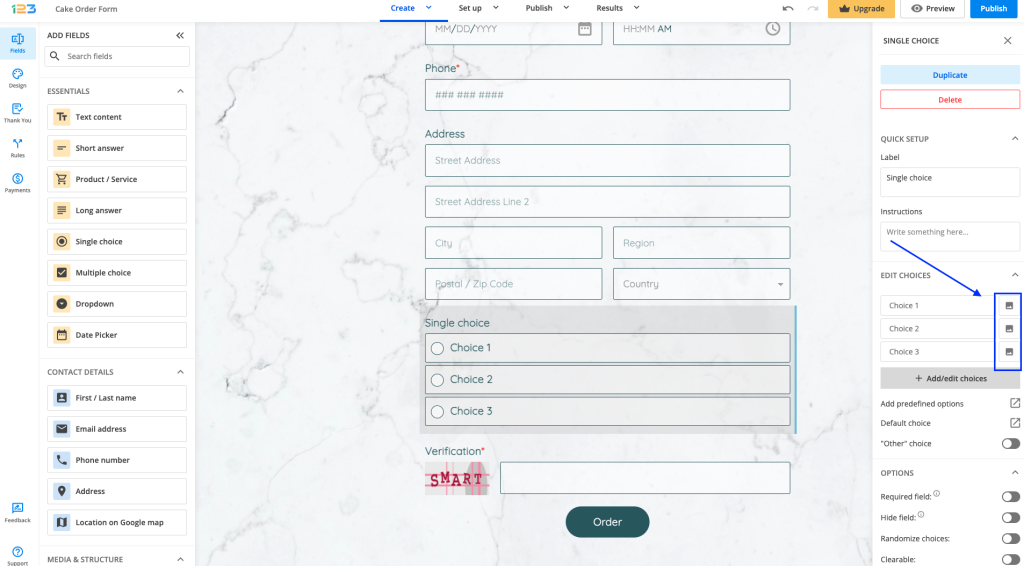
Great news, you can use images as options in a single or multiple choice field starting from Gold plan! All you have to do is add a Single or Multiple choice field to your form and then go to Edit choices.

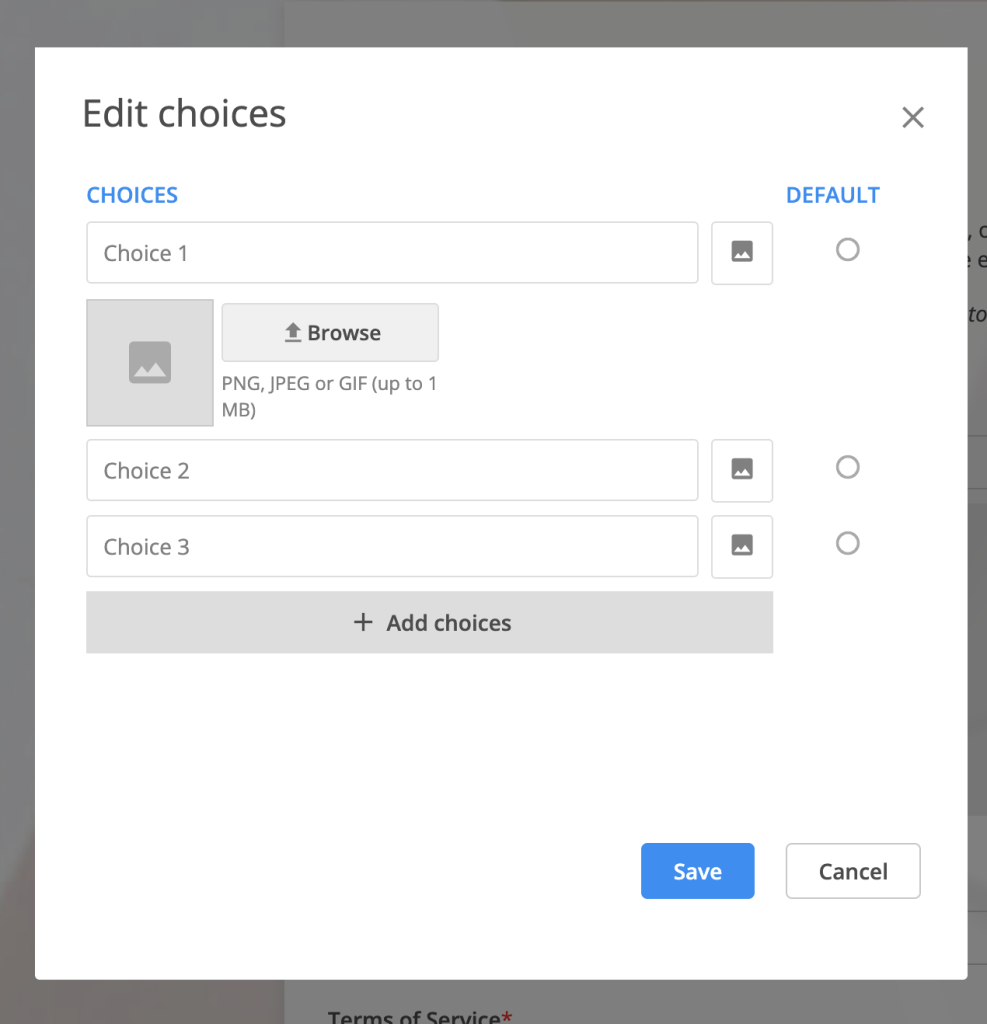
For each choice you will have the option of uploading an image to be displayed as a choice. Only .png, .jpeg or .gif format are accepted, up to 1 MB per image. Once you have uploaded all the files, do not forget to save your changes.
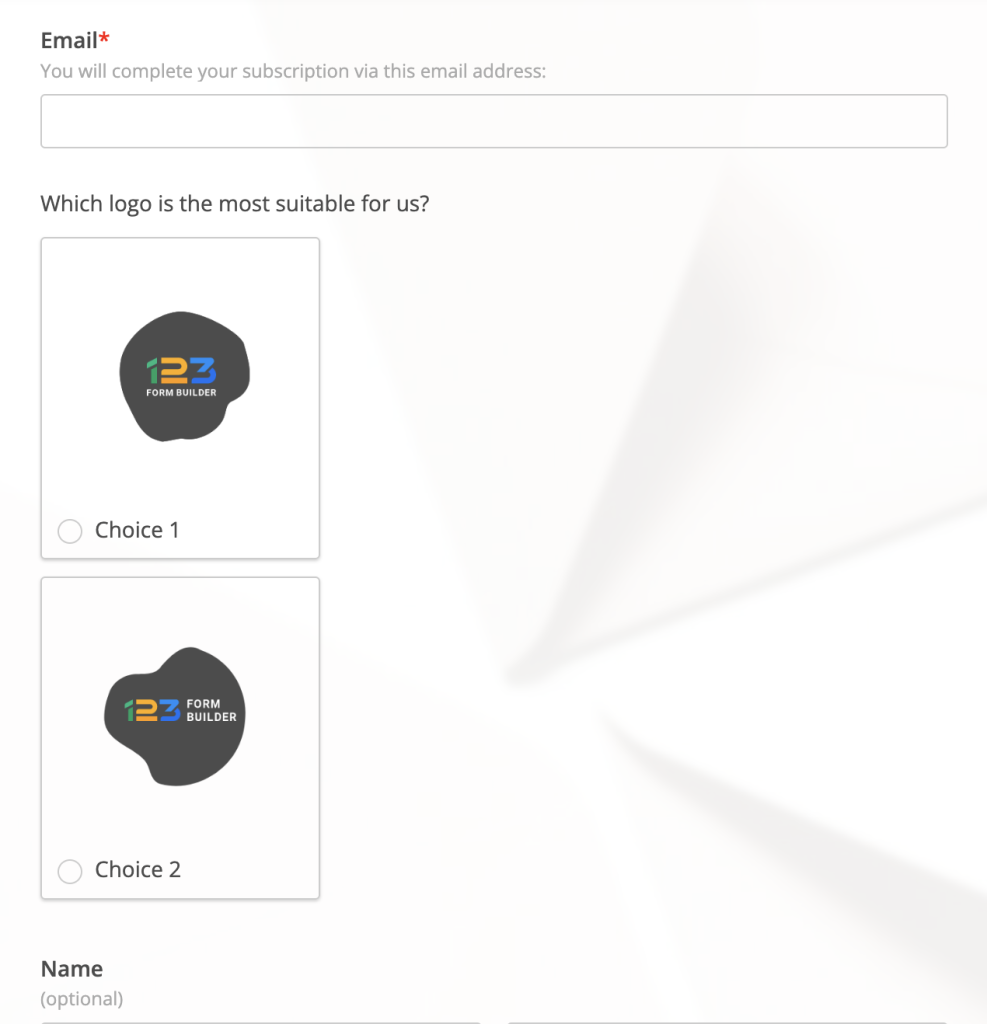
Voila! You have now made a more interactive form as easy as 123!
Related articles
14 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.


How can i alter the size of the image that is uploaded using CSS? Can you provide a code for this? The images arent showing up properly (not filling the width) in the “Optional Add-Ons” section at this link: https://form.123formbuilder.com/6447731/barmasters-deposit-all-states
please assist thanks!
Hello Dylan!
The size of the images uploaded in the Product field cannot be changed. The solution is to upload images with a smaller size.
For further assistance, don’t hesitate to contact us at customercare@123formbuilder.com.
Thank you!
En un quiz con selección múltiple y en la importación de las elecciones no tuve problema al utilizar https://postimages.org, como Uds. mencionaban en una respuesta anterior, pero en la etiqueta de la pregunta no me resulta de la misma forma al agregar el link. No sé como solucionarlo. Gracias
Hi Eduardo! Please note that the label area does not show the image, the images are shown only in the available choices section. You can use HTML block fields or image fields to show the question as an image. Have a nice day!
i need more information/help on this please, i have uploaded images to google drive, but when i copy their URL they dont end in .jpg or .png
Hello Chad! That is exactly the definition between shared links and direct links. Google Drive provides you a shared link and I would recommend using this free hosting service: https://postimages.org/ and copy-paste the direct link generated in the Available Choices box.
If I use an image, that image name gets sent to email, is there a way to send different text when an image is selected?
Hello Garrett,
Thank you for your question and our apologies for the late response.
Yes, there is a way to have that. In your Form Editor you will list only the text of your choices. Next, please go to Settings – Translations and find your field. Under the Translation column next to each choice you will add the following HTML tag:
Finally, replace ImageHostedLinkHere with your image link. If needed, adjust the width and height in pixels. Please make sure that the image direct link is SSL secured.
This workaround will display the images on the form link and in your email notifications you will receive the text.
If you require any further information, feel free to contact our Custom Care team at customercare@123formbuilder.com or via live chat.
Thank you!
Is it possible to add the images from a file instead of a not an URL?
Hi,
It is possible to upload image files by using an Image field or a HTML block. However, when adding an image as a option of a Choice field, only a URL can be used.
In order for the image to display correctly, the URL needs to be SSL encrypted (marked by https://) and end with the image file type (such as .jpg or .png)
Thanks.
Hello,
How do you make a google drive image URL end in .jpg or .png format in order to display as an option.
Hello Martin,
In order to have images shown as options in a Single/Multiple choice field, the URL where the image is hosted must have the right extension as you mentioned yourself. If you are uploading an image from the internet for example when you right click on it you have to choose < Copy image address> and paste it in the choice field where you want to display it.
If you need more information and require support, please send an email to our Support Team support@123formbuilder.com
I did this with with a google drive link to the image and dropbox link to the image and it is not working.
Hello Yasser,
For the imagine display correctly the URL needs to end in the .jpg or .png format. When uploading and hosting the imagine you need to make sure that the URL ends in one of the two formats.
If you have any other questions, please don’t hesitate to contact our Support team at support@123formbuilder.com, or, via our contact form.
Thanks!