Step by step guide on PayPal integration with 123FormBuilder
123FormBuilder provides a very simple way to receive payments with your own PayPal form. You will be able to accept donations, orders, and subscription fees in no time. Just follow the steps below to set up the PayPal integration for your form.
Setting up the PayPal integration
1. Click New Form from your account dashboard and start creating your payment form.
You can use choice fields (single/multiple choice and dropdown lists) to display the products on sale or, even better, Product field. Add a Price field or a Number field if you wish to let customers specify the amount they want to pay. With 123FormBuilder, you can also create subscription forms for newsletters and other services.
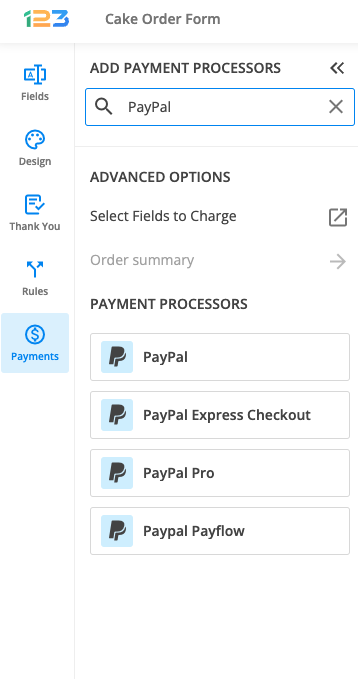
2. In your Form Editor, in the left side panel, you will notice the Payments section. By using the search bar, you can quickly find PayPal.
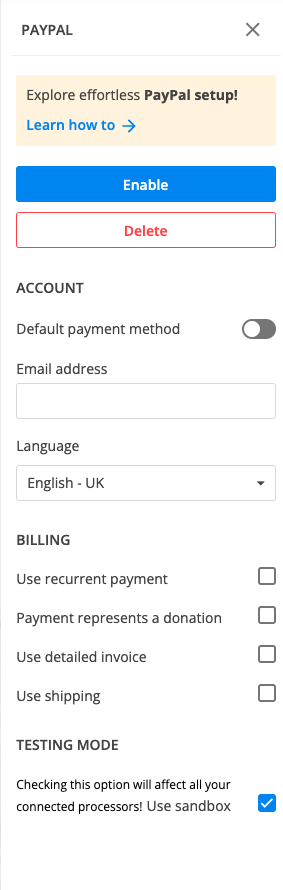
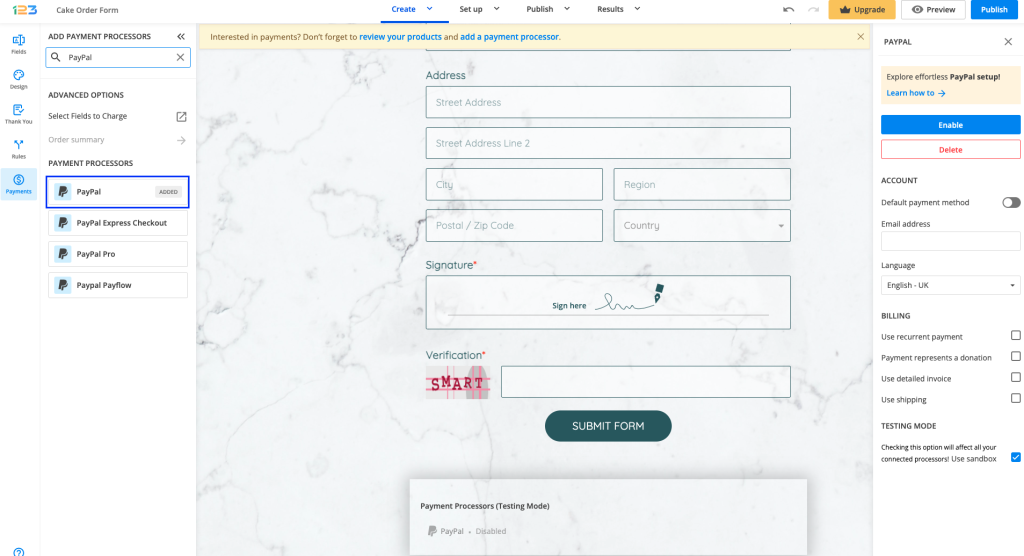
3. After adding PayPal on your form, you will notice a couple of changes: the PayPal payment processor has a tag near its name & the settings panel opens up to the right side of the page.

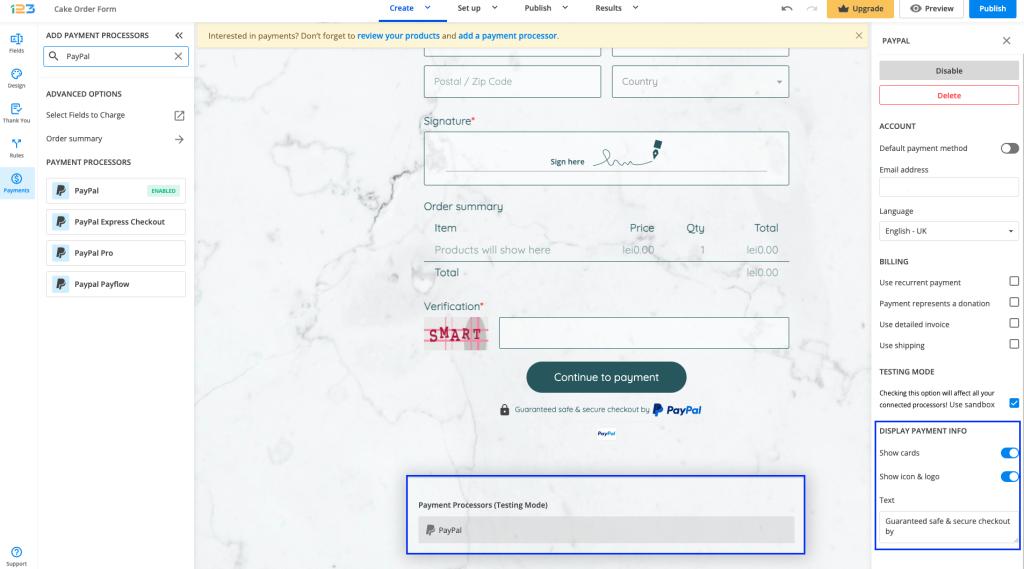
4. In order to set up the PayPal integration, you have to enter your PayPal email address and choose your preferred language from the dropdown list.
To test your PayPal integration with 123FormBuilder, you’ll need a sandbox account on PayPal. If you do not have one, go to https://www.sandbox.paypal.com to create one. Type in the email address of your sandbox account instead of the live account and tick the Use sandbox option on the bottom page.
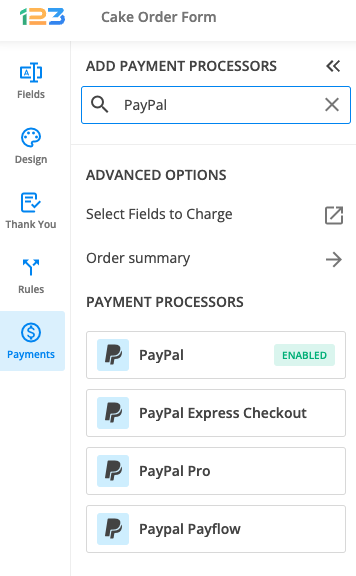
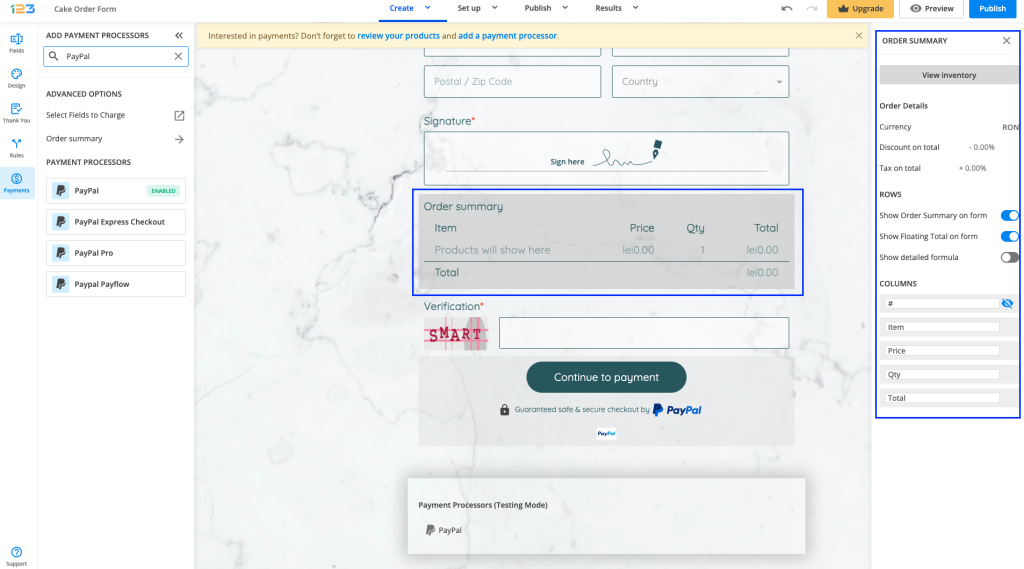
5. Enable the payment integration by clicking on Enable button. By enabling PayPal, you will notice a couple of changes on your form.
The PayPal payment processor on the left side panel has an Enabled tag on it so you could easily scan which payment processor is enabled.
Another change is that on your form it will be displayed an Order summary. Here will appear all the products your respondents select on the form, together with the price per option, quantity and the total price. If you want to customize the order summary, all you have to do is click on it and the available settings appear on the right side panel.

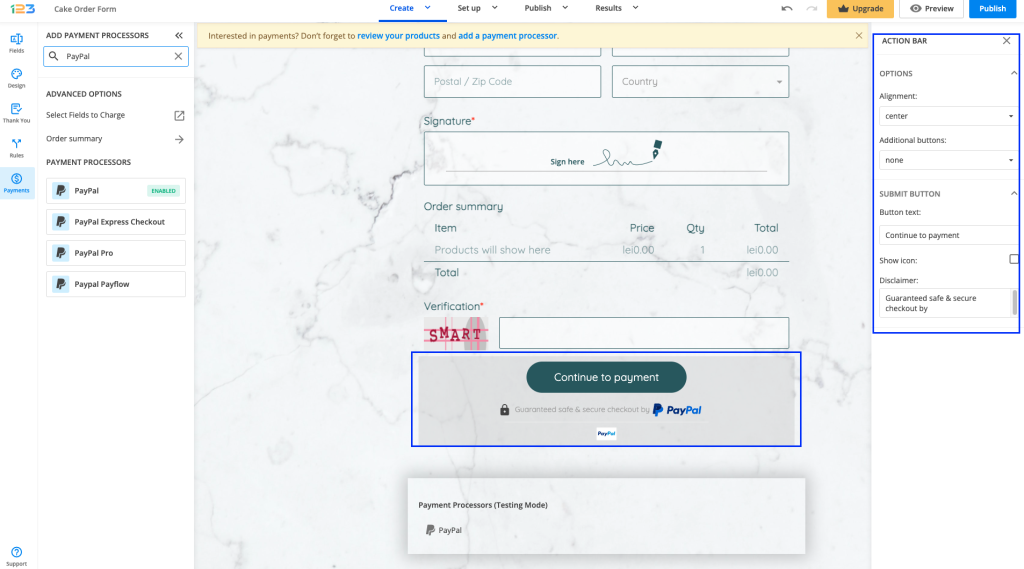
Another change is related to the Submit button. Once your payment integration is enabled, the Submit button is changed to Continue to payment. Below it, we are displaying a disclaimer together with the PayPal logo so that respondents are aware they are proceeding to a payment.
Also, the accepted cards by the PayPal integration are visually displayed so that respondents know from the start what is the accepted payment method.
You can customize the action bar (everything that is related to the submit button, additional buttons, disclaimer, etc) by simply clicking on this area.

Another change that you might have noticed is that under the Continue to payment button, we are displaying a disclaimer text, together with the icon & logo of the payment processor and the accepted cards.
These settings are enabled by default, but you can change this by simply clicking on the payment processor and going to Display payment info.

Errors & what you need to pay attention to
1. PayPal live used as sandbox (or vice versa) without having them both working on live and sandbox
If your account is working only in sandbox and you are using it for live payments (meaning you do not check the Use sandbox box), your respondents will be seeing an error page when they try to make the payment with the text Things don’t look to be working at the moment
2. Currencies not accepted by PayPal
You need attention to what currency you have set up in Inventory/Order summary. If the currency set up in Inventory/Order summary is not accepted by PayPal, your respondents will be seeing an error message when trying to make the payment with the tet Things don’t appear to be working at the moment. You can see the currency list accepted by PayPal here https://developer.paypal.com/api/nvp-soap/currency-codes/#paypal
3. Amount is sent as 2 decimals for currencies that do not accept 2 decimals
You need to pay attention to the number of decimals set to the inventory amount. There are currencies like Taiwan New Dollar who do not accept decimals. If your inventory amount has 2 decimals, but the currency does not accept 2 decimals, when your respondents try to make a payment, they will be seeing an error message with the text Things don’t appear to be working at the moment.
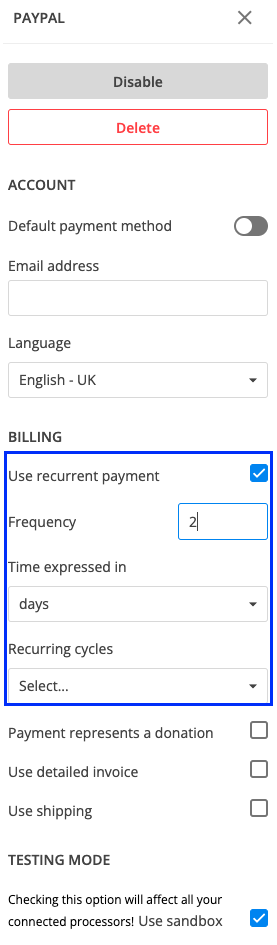
PayPal billing options
If you want to enable recurrent payment on your PayPal payment form, tick the option Use recurrent payment. If you want to create a donation form, tick the second checkbox – Payment represents a donation. Furthermore, the payment summary from your form is sent to PayPal’s order summary page. If you want to remove it from the page, simply uncheck the Use detailed invoice box from the PayPal billing options. The feature is not available if you use recurrent payment on the form.
Important Note
Donation forms cannot be set as recurrent, therefore the two options are incompatible and cannot be used together.Once form users select their preferred products and/or services from the PayPal payment form and submit it, they are redirected to PayPal to perform the transaction. After that, they receive the confirmation message you have created in the forms Thank you Page section.
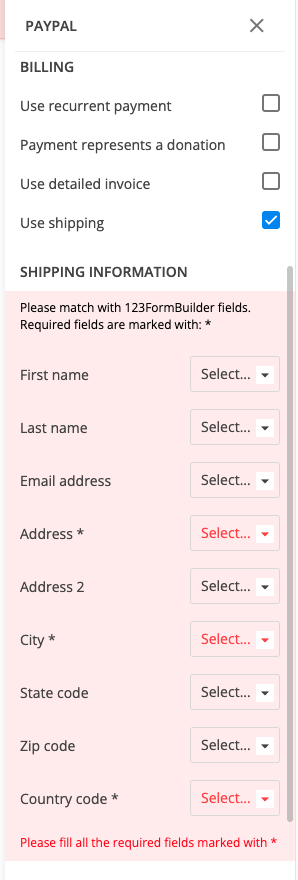
If you want to send additional information to the transaction page, enable the Use shipping options and match form fields with PayPal fields. Therefore, if your buyers do not own a PayPal account, they will not need to type in their information again. The fields will be prefilled with the data they submitted on the form.
Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.